ワードプレスでホームページをスマホ対応に
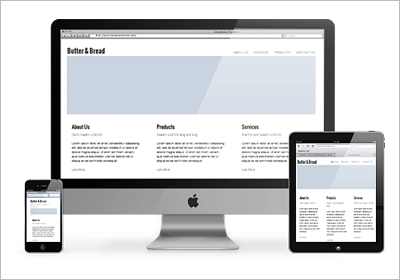
レスポンシブという言葉があります。
これは、ホームページにアクセスした時 PCはPC用のページ、スマホでアクセスするとスマホ用に変わるホームページのデザインを言います。
普通のホームページでも、少しくわしい人なら作れるんですが、 やはり、ちょっと難しいかも。
ブログのようにWEB上で更新するタイプで、値段は無料です。
ロリポップなどのサーバーなら、簡単にインストールすることが出来 今のホームページと差し替えることも出来ます。
簡単といいますが、やはりなじみがないやり方ですので 独学の場合、途中で嫌気がさすかもしれません。
ワードプレスの利点はレスポンシブである事と、SEOに強い事。
プラグインや、固定ページ、投稿ページの違いがわかれば楽になります。
今までのホームページはやはり小さく見えるくらい、大画面が一般的になってきています。
解像度の高いモニターで見ると、今までのページが貧相に見えてしまいます。
この際、思い切って変えてみる事をお勧めします。
ワードプレスはテンプレートで使い方が大きく変わってきます。
お勧めはBizVektorの無料テンプレートです。
ちなみにアートワークスもこのテンプレートを使っています。
アートワークスではレッスンもやっています。